テキストエディターの使い方|WordPressテーマ「JIN」

どうも、PC用語が全くわからないメタル(@NEMMETAL325)です
ブログを始めて「PC用語」に頭を悩ましながらブログ作成に奮闘している方いますか?
わたくし「ブログ初心者」でもあり相当な「PCオンチ」です
「ブログを開始して2日目の苦悩」がこちらに書いております ↓

PCの機能はどれぐらい使ってますか?
毎日PC(MacBookAir)を使っていますが、使う機能といえばwordとinternetとmailの3つのみ。
ワードで文章打って、ネット見て、メールチェックしてみたいな使い方でPCを15年ぐらい使ってきましたが、ブログを始めていろいろとわからない用語がいっぱい出てきてパニック状態です。
ただ、これは自分が勉強していなかっただけというか逃げていました。
わからないことがあればすべてPCに詳しい知人に操作までしてもらって、わたくしはその作業を見ることも覚えようともしてなかったわけですからそりゃダメです。
「なぜあの時ちゃんと聞いていなかったのか?」もう遅いです。
だから1つづつ調べて勉強しております。

これもわからなかったので以前調べました「パーマリンクって何? 」

今回やりたかったことは?
そして、今回「やりたいこと」があって調べ出したのですが、壁にぶち当たりました。
わたくしは WordPressの「JIN」というテーマを使わせていただいています。

「初心者におすすめ!」「初心者でもブログが書ける!」との多数の記事を見て導入しまして、実際にいろんな事ができるので勉強しながら楽しくブログを書いていました。
だからこそもっともっと「JIN」を紹介できたらと思ったのです… やりたかったことは
「ボタンにリンクを貼って、そのページに飛ばしたい!」
どういうことか? 「JIN」のページのリンクを貼りたかったんです!
これがやりたかったんです!
とりあえず調べること小一時間。もう完全に「PC迷子」です。
やり方は「JIN」の設定マニュアルにはすべて書いております。
わたくしがあまりにも「PC用語」を知らなさすぎて理解できなかっただけなので、みなさんは「JIN」の設定マニュアルを見れば大丈夫でしょう!
テキストエディターって何?
「JIN」の設定マニュアルとにらめっこしている時に「ビジュアルエディター」と「テキストエディター」という言葉が出てきましたので、最初は「ビジュアルエディター」でやって見ましたが、うまくいかず…
こんな感じになっちゃいました
※何度も書きますが「JIN」が悪いわけじゃないです、わたくしが理解できてないだけ!
正直諦めかけたんですが「テキストエディター」というわたくしのとって初耳だった「PC用語」でやってみることに。
「JIN」の「設定マニュアル」を見ながら作業していきます
「なになに? まずは、テキストエディターにするんですね」
投稿画面の上に「ビジュアル」と「テキスト」という文字が見えたので「テキスト」を選択し、まずは「ボタンの種類を選ぶ」そして「リンクの置き換え」
「リンクの置き換え?」
「リンクの置き換え」って何?
あらたな「PC用語」が出てきたので、じっくりと「設定マニュアル」を見てみるとこのように書かれています。
リンクの置き換え
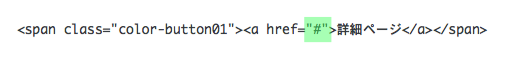
ボタンを挿入すると「a href=”#”」というものがあるのがわかります。
この#の部分に、ボタンを押した時に飛ばしたいページのURLを貼り付けましょう。たとえば僕のサイトなら「a href=”http://hituji-affiliate.com”」と置き変えます。
引用元:「JIN」設定マニュアル ボタンの使い方より
https://jin-theme.com/manual/button/
なるほどーこれが「テキストエディター」なのか… やってみよう!
というわけで恐る恐るの「テキストエディター」初体験でした。その結果!
よっしゃー再び成功! 「文字」も変えてみた! これでまた1つ勉強になりました。
というか、わたくしの「PCオンチ」ぶりにあきれている方もいるとは思いますが、初心者の方はWordPressのテーマ「JIN」をおすすめします!
「設定マニュアル」を見ていけばちゃんとできます!わたくしぐらい「PCオンチ」がひどい方はなかなかいないと思いますので。
テキストエディターに慣れてくるとこんな感じになります↓



そしてさらに「自分のブログをスマホで見たほうがいい!」です ↓

まとめ
本当は「JIN」に備わっているたくさんの便利な機能とか、デザイン性とかを紹介したかったのですが、わたくしの実力ではまだ1つやるのに精一杯でした。
この「JIN」の作者のひつじさん(@hituji_1234)と赤石カズヤさん(@cps_kazuya )さんには「全然使いこなせなくてすいません!」とマジで謝りたいです。
これから勉強しますので、お許しください。
とにかく「JIN」は最高です! (説得力なくてすいません)「JIN」公式https://jin-theme.com